Quick Start
Skeleton aims to make new projects quicker to develop by providing a robust UI toolkit to get you up and running quickly. However, setting up a Skeleton project can feel a bit tedious, so we've introduce a new "Create Skeleton-App" (CSA) package which provides an interactive CLI app to automate setup and configuration for new SvelteKit projects.
npm create skeleton-app@latest my-apppnpm and yarn are also supported!
The install process mirrors that of the SvelteKit CLI with a few extra Skeleton-flavored options added to the end, including theme selection and project templates.

That's all you need to get started with Skeleton! However, we've provided a few more options below for power users that wish to go a bit further.
For those who want a few more options...
If you wish to show the args that may be passed, run with the -h flag:
npm create skeleton-app@latest -hThis can be helpful for those that wish to provide a bundle of default settings for their projects. Whether using a shell script in a bin folder or providing a script for your monorepo's package.json. You can pre-fill all of the settings as desired. The CSA will only prompt for missing params. We've provide an example below:
npm create skeleton-app@latest --types=typescript --prettier --eslint --playwright=false --vitest -f svelte-kit -t crimson --skeletontemplate=welcomeWhen this script is triggered it will only ask for a project name and pre-fill the rest. If you do not wish to enable an option, make sure to explicitly specify false. Otherwise it will be assumed that you want the answer provided by the user.
Templates for all!
Skeleton includes two templates by default:
- A "bare-bones" template that provides only minimal configuration.
- A "Welcome" template with a few basic components applied, such as the
AppShellandAppBar.
However, it is possible to provide your own custom templates using the following flag:
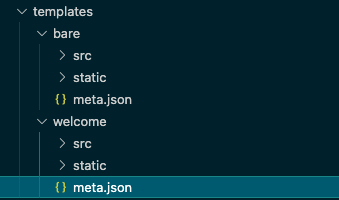
--skeletontemplatedir=/path/to/your/template/foldersThis points to the directory that contains one or more preset projects. We recommend cloning the bare-bones project and work up from there. This would provide a project structure as shown:

The only extra requirement is meta.json containing the following:
{
"position": 10,
"title": "Skeleton Welcome",
"description": "A single page to welcome you to Skeleton",
"enabled": true
}These values within the CLI display options for end users. Templates accept fully self-contained SvelteKit projects with all the attendant dot files, node_modules, etc. Though please note the CSA will only copy over the src and static folders for installing. We've omitted this in our examples for clarity and to keep the package size minimal.
Support and Contributions
We hope everyone can enjoy the much improved onboarding experience. If you have any feedback or questions, please feel free to reach out on Discord in the #contributors channel, or file a ticket in the project repository linked below: